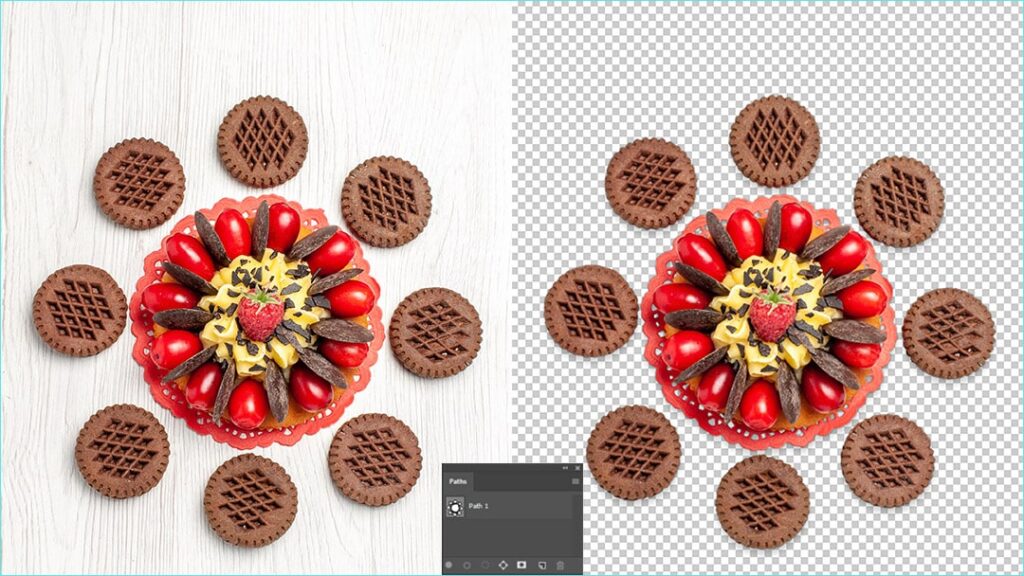
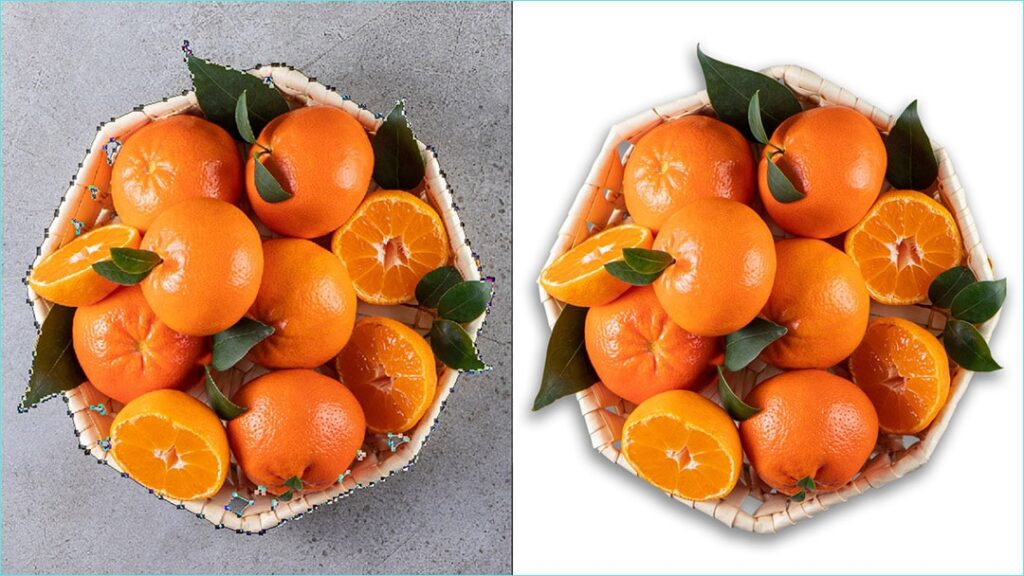
If you want to remove the background of your photo perfectly, there is no alternative to Clipping Path Service. Clipping Paths includes the use of a pen tool in Photoshop to separate the subject image from the background carefully. The use of this service is massive in the eCommerce business and other professional sectors.
Do you need a similar service? Are you searching for the “best Clipping Path Service near me?” Well, Graphic Experts Online (GEO) could be one of the best Clipping Path Service online providers to edit your images.
We offer a wide range of online photo editing services to photographers, business owners, or anyone else who needs them. Our dedicated professional team is relentlessly working to provide you with the best quality editing possible.
How to Find Clipping Path Service Near Me
You can find many clipping companies online today. But if you want to get the best outcome, you need to follow the right way so that you can find the best Clipping Path service provider near you.
The Google algorithm today has been advanced. So, for example, if you search “clipping path service near me,” you will get many suggestions. But not all companies may serve you with quality editing. Hence, our recommendation is to go for Graphic Experts Online. for the best clipping paths services. In addition, we ensure maximum quality with our experienced team of editors.

How We do Clipping Path at Graphic Experts Online
We offer hand-drawn/manual clipping path services using the pen tool Photoshop. Our editors have gained deep knowledge of this sector over the years. So, if you want a high-quality clipping paths online, be sure to get in touch with us as soon as possible.
However, our editors do Clipping Paths for your images in a very professional way. First, we use the pen tool to draw a path around the focus subject on the photo. And then, we separate the subject and place it on single color background.
Now comes the tricky part. We want to ensure that you get a pixel-perfect photo. Hence, after isolating the image, we do further clipping to cut the edges more accurately. Then, after ensuring the quality, we send it to you unless you want to apply another editing on the image.
Though our large team can do deliveries quite fast, it may take some extra time to do Clipping Paths. That’s because drawing a pixel-perfect path isn’t easy when the edges are complicated. Such edges may include hairs, thin laces, etc.
GEO believes in providing top-class services to each of its clients. Your satisfaction is our topmost priority. If you believe we haven’t done our job perfectly the first time, you can tell us what changes you want, and we will do that for you without any extra cost.

Use of Clipping Path Service Online
The use of the Clipping Path is wide. For example, whether you own an eCommerce site or have a fashion-related business, you may require a Clipping Paths for the images you may use.

One of the most common uses of Clipping Paths is in product photography. You will need beautiful product images to attract your customers. But raw images do not come with a professional-looking background. It reduces the quality of the image and may also distract the viewers.
Hence, we suggest you use Clipping Path Service online to make all your photos appealing to viewers. You can edit watches, jewelry, furniture, dresses, and many more product images with our Clipping Paths. People from the fashion industry also come to us to edit their images. Having a professional and beautiful look in images is one of the key factors behind success in this industry. Our editors can give all of your model or other product images a stunning look.
However, GEO is not limited to providing its services to only the eCommerce and fashion industry. Suppose you need Clipping Paths for any of your images, including portrait photography, corporate promotional images, toy images, modeling photos, or other pictures. In that case, you can hire GEO as one of the best Clipping companies available online.
Benefits of Online Clipping Path Services
A clipping path service comes with a lot of benefits. The following are some of the benefits you can think it as clipping path near me:
Saves Time
Trying to do clipping paths on your own can be time-consuming. Besides, if you have a bulk amount of photos, then it will take a long time. But if you go to an online clipping path service provider, it can edit your images within a short time. If you submit order before sleeping, you will get the done images in the morning.
Cost-effective
Many businesses tend to have their editing team for doing clipping paths. But that will require extra space in the office and extra salaries. Moreover, when there is no editing work, the employees may get paid for doing nothing. In contrast, you pay a clipping company for only the service you take.
Enhances Image Quality
The editors in a clipping company regularly deal with such jobs. Hence, they possess a better knowledge of clipping paths and editing trends. As a result, you can expect to receive high-quality images from an online clipping path company. Quality images must enhance your business as well.
Why Choose Graphic Experts Online’ Clipping Service
We hope you have understood why you need to take online clipping paths. Now, if you search for such services, you will get a lot of options. But we recommend you to choose Graphic Experts Online.
You may ask, why GEO? Well, there is a lot of reasons behind that, including:
Expert Editors
If you want to use images for professional purposes, you must edit them by experienced editors for the best outcome. Here at GEO, all of our editors are very experienced at doing clipping paths. We have been doing this for several years now, which enables us to deliver you high-quality photos.
Fast Delivery
Our editing team is pretty large, working day and night to serve you with one of the best clipping paths. Such a large team allows us to deliver your orders within a very short time. We may complete your order in less than 24hours. But If you have an emergency or rush delivery, we may provide you the complete image within an hour or even as soon as possible (ASAP).
24/7 Customer Support Team
You may need our support at any time of the day or night. We have a dedicated team who is available 24/7 to answer your queries. So, if communication is your concern, you can rely on Graphic Experts Online.
Affordable Pricing
High-quality services always do not require high prices. We offer our services at a price that everyone can afford. For example, our pricing starts at $0.29 per image. You may not get good quality results like ours somewhere else with such a low price.
Free Trial Option
All companies will say that their services are the best. But how can you be sure as a new client? We can not say about others, but we have a free trial option, where we are offering two photo edits completely free of cost. Then, after we edit the images for you and know about the quality of your services, you can place an order.
A clipping company may offer you many more benefits. But these were some of the common advantages everyone wants as a client. Please be confirm that you will be happy with our hand-drawn clipping paths for pixel-perfect selection or any Photoshop editing needs.

Why to Get Clipping Services from Online
People used to visit studios in the past to get their photos edited. But gone are those days. It is the 21st century, and you can easily get your photo edited from home or your office.
Some of you may get worried about the communication. But we gladly can say that GEO has a very supportive customer support team, who is always available to answer your queries.
Our order placing system is also very convenient. Visit our place order page and upload your images by selecting the service you want. Additionally, if you have any specific instructions, you also can write them with your order.
Overall, clipping path service online has reduced the trouble of traditional services. That is why our suggestion to you is to take online services for editing your images.
Try Our Online Photo Editing Services
Photo editing is not just about running the mouse and doing a few clicks on tools of Adobe Photoshop. It is a lot more than that and requires expert eyes and good tastes to get the best out of any image.
Try our online photo editing services to enrich the quality of your photos. The editors in Graphic Experts Online are committed to satisfying your requirements. So click on the clipping path service near me. Then, we are ready to respond to you with our magic touch.

